
Details about Neobrutalism Components - Tailwind CSS
Free, open-source collection of neobrutalism-styled React components
Built with Tailwind CSS, TypeScript, and shadcn/ui
Supports dark mode and custom theming
Designed for learning and creating neobrutalism layouts
MIT-licensed with active community engagement
#What is the Neobrutalism Components?
Neobrutalism Components is a free, open-source library with a collection of React components styled in the neobrutalism design trend. Its primary goal is to help developers learn about neobrutalism—a minimalist, high-contrast design style—and build layouts with bold, vibrant aesthetics.
Built on shadcn/ui, it uses Tailwind CSS for styling, TypeScript for type safety, and Next.js for the framework. The project includes documentation at www.neobrutalism.dev and has been praised on Reddit for its animations and usability.
#Features ⚡️
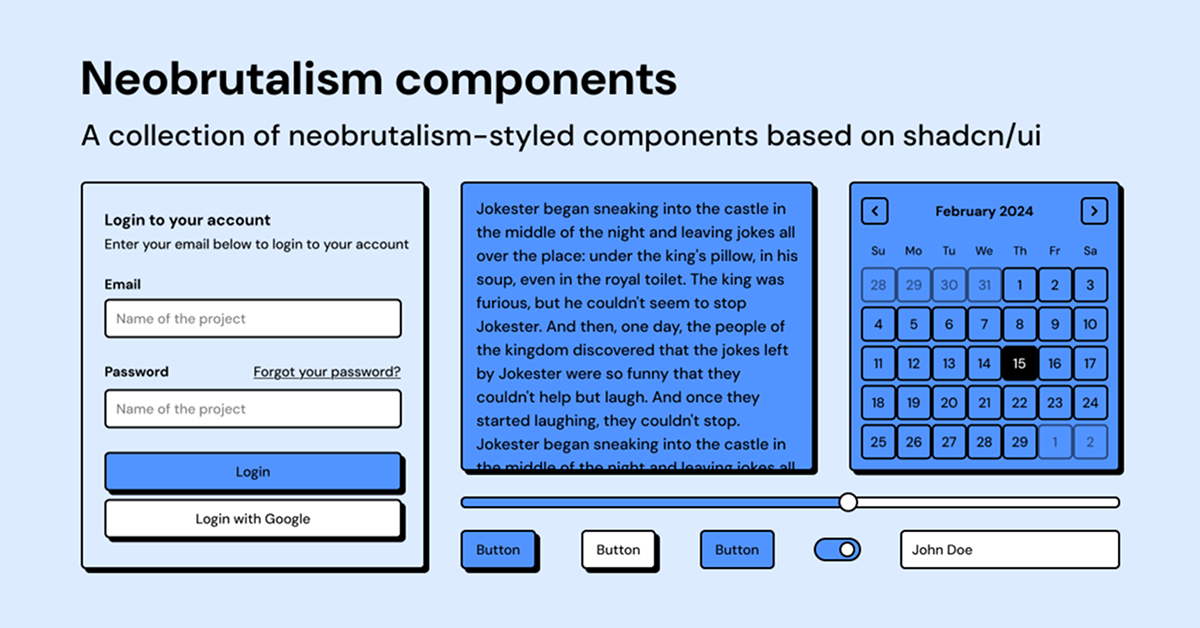
Neobrutalism Components: Includes buttons, cards, dialogs, and more, styled with bold colors and high contrast.
Dark Mode Support: Added in recent updates, as noted in Reddit discussions, with Tailwind CSS utilities.
Custom Theming: Allows customization of colors and styles via Tailwind CSS.
Type-Safe: Built with TypeScript for reliable, maintainable code.
Animations: Features simple, quick animations that enhance the visual style, as highlighted by Reddit users.
Accessible Learning Tool: Designed for developers to explore neobrutalism design principles.
#Pros and Cons
#Pros ✅
Unique Aesthetic: Offers a bold, trendy neobrutalism style that stands out, as noted by users on Reddit.
Free and Open-Source: MIT license allows unrestricted use and modification.
Community Feedback: Positive reception on platforms like Reddit, with 422 votes and 54 comments praising its animations.
Customizable: Tailwind CSS and shadcn/ui enable easy style adjustments.
Educational: Helps developers learn and experiment with neobrutalism design.
#Cons ⚠️
React-Specific: Limited to React projects, not easily adaptable for Vue or other frameworks.
Learning Curve: Requires familiarity with Tailwind CSS, shadcn/ui, and neobrutalism principles.
Niche Style: Neobrutalism may not suit all projects, as some Reddit users question its timelessness.
Potential Gaps: Lacks advanced interactivity without additional JavaScript implementation.
#Included Components - Templates
Neobrutalism Components focuses on reusable UI elements:
Components: Buttons, cards, dialogs, and other UI elements in src/components/.
Styling: Uses Tailwind CSS for neobrutalism aesthetics with bold borders and vibrant colors.
Code Snippets: Available via the documentation at www.neobrutalism.dev for copy-paste integration.
#Pricing 💵
Neobrutalism Components operates on a Free model:
Free Access: Fully open-source under the MIT license, with no cost to use or modify.
#Integrations 🧰
Neobrutalism Components integrates with:
React: Designed for React projects, built with Next.js.
Tailwind CSS: Styled with Tailwind CSS, likely v4 compatible based on recent updates.
Shadcn/UI: Built on shadcn/ui for component structure and styling.
TypeScript: Ensures type safety for better code reliability.
Build Tools: Uses Next.js for development, with setup instructions in the README.
Frequently Asked Questions
What are Neobrutalism Components, and how do they work with Tailwind CSS?
They’re a free collection of React components styled in the neobrutalism trend, using Tailwind CSS for utility-first styling and customization.
Are Neobrutalism Components free to use?
Yes, they’re fully free and open-source under the MIT license, available on GitHub.
Can I use Neobrutalism Components with frameworks other than React?
No, they’re designed for React and Next.js, requiring significant rework for other frameworks like Vue.
Do Neobrutalism Components support dark mode?
Yes, dark mode was added in recent updates, using Tailwind CSS utilities.
How customizable are Neobrutalism Components?
Highly customizable—adjust styles via Tailwind CSS and shadcn/ui configurations to fit your project.
Neobrutalism Components - Tailwind CSS
A collection of neobrutalism-styled components based on shadcn/ui.
Resource Types:
UI Kits :
Shadcn UITechnology Stack :
Have a product?
Submit your Shadcn product to AllShadcn, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀




