
Details about React DnD Kit Tailwind Shadcn UI
Free, open-source Kanban board template
Built with React, @dnd-kit, Tailwind CSS, and ShadCN UI
Features drag-and-drop functionality and accessibility
Responsive design with utility-first styling
MIT-licensed
#What is React DnD Kit Tailwind Shadcn UI?
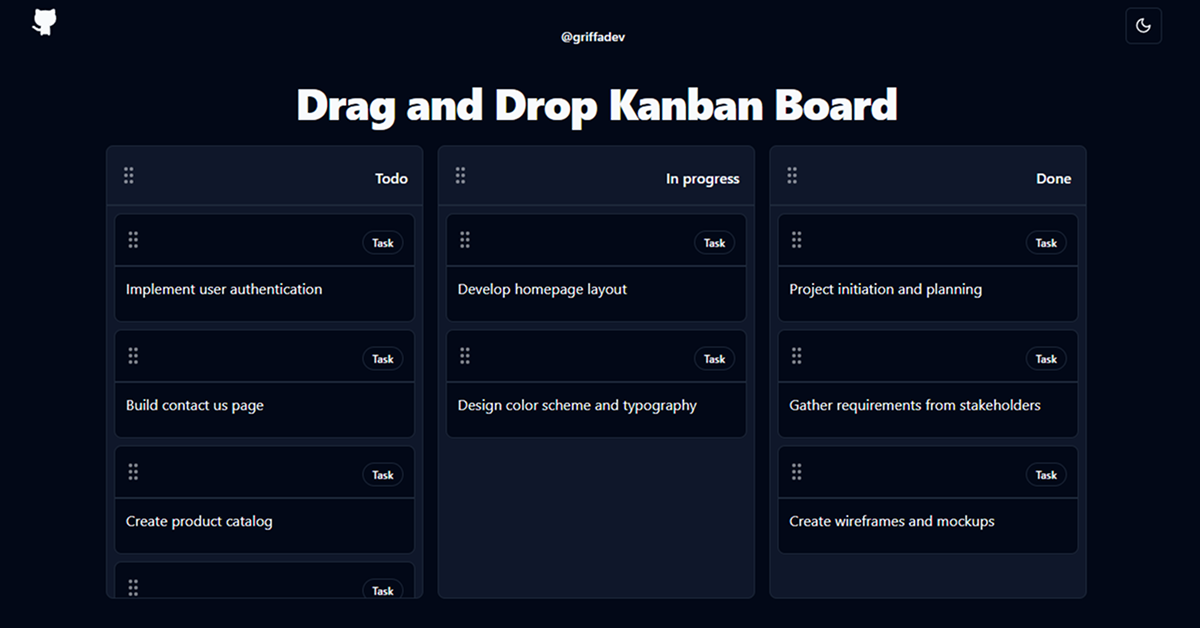
React DnD Kit Tailwind Shadcn UI, by Georgegriff, is a free, open-source template for an accessible Kanban board built with React. It uses @dnd-kit for drag-and-drop functionality, Tailwind CSS for utility-first styling, and ShadCN UI for reusable components. This template fits the All UtilityCSS platform’s Tailwind CSS List, ideal for developers building task management or project tracking applications with a focus on utility-first design.
#Features ⚡️
Drag-and-Drop: Move tasks between columns using @dnd-kit, styled with Tailwind CSS.
Tailwind CSS Styling: Utility-first classes for layout, colors, and responsiveness.
Accessibility: Keyboard navigation and screen reader support, enhanced by Tailwind’s responsive design.
Responsive Design: Adapts to all screens with Tailwind’s sm:, md: utilities.
Modern Stack: Built with React 18, Vite, and TypeScript, styled via Tailwind.
Customizable: Tailwind CSS classes for easy styling adjustments.
#Pros and Cons
#Pros ✅
Accessible Kanban board with Tailwind CSS for utility-first styling.
Free under MIT license, aligning with All UtilityCSS’s open-source focus.
631 GitHub stars (May 2024), indicating community interest.
Responsive design with Tailwind’s utility classes.
Drag-and-drop functionality simplifies task management.
#Cons ⚠️
Requires Tailwind CSS, @dnd-kit, and ShadCN UI setup, adding initial configuration.
React-only, limiting use in non-React projects.
Limited documentation for advanced customization.
Performance may vary on low-end devices due to drag-and-drop animations.
#Included Components - Templates
React DnD Kit Tailwind Shadcn UI provides a template for a Kanban board:
Kanban Board: Core layout with columns styled using Tailwind’s flex gap-4.
Task Card: Draggable cards styled with Tailwind’s p-4 shadow-md.
Column Header: Column titles with Tailwind’s text-lg font-bold.
Dropdown Menu: Task options menu styled with Tailwind’s bg-white shadow-lg.
#Pricing 💵
React DnD Kit Tailwind Shadcn UI operates on a Free model:
Free Access: Fully open-source under the MIT license, available via GitHub.
#Integrations 🧰
React DnD Kit Tailwind Shadcn UI integrates with:
React: Core framework for the template.
Tailwind CSS: Utility-first styling for responsive design.
@dnd-kit: Drag-and-drop functionality for task management.
ShadCN UI: Reusable UI components for accessibility and design.
Vite: Build tool for fast development.
Frequently Asked Questions
What is React DnD Kit Tailwind Shadcn UI, and how does it use Tailwind CSS?
It’s a free Kanban board template for React, styled with Tailwind CSS for utility-first design.
Is it free to use?
Yes, it’s fully free under the MIT license.
Can I use it with frameworks other than React?
No, it’s designed for React, aligning with Tailwind CSS List.
Does it support accessibility?
Yes, with keyboard navigation and screen reader compatibility.
How customizable is it?
Highly, with Tailwind CSS classes for styling adjustments.
React DnD Kit Tailwind Shadcn UI
Drag and drop Accessible kanban board implementing using React.
Resource Types:
UI Kits :
Shadcn UITechnology Stack :
Have a product?
Submit your Shadcn product to AllShadcn, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀




