
Details about Shadcn/UI Drag and Drop
Free, open-source drag-and-drop component for shadcn-ui
Built with React, TypeScript, Tailwind CSS, shadcn-ui, and @dnd-kit
Enables draggable pills with dynamic widths and drop position indicators
Designed for Next.js projects with flexible text-based sizing
MIT-licensed, minimal community traction
#What is Shadcn/UI Drag and Drop?
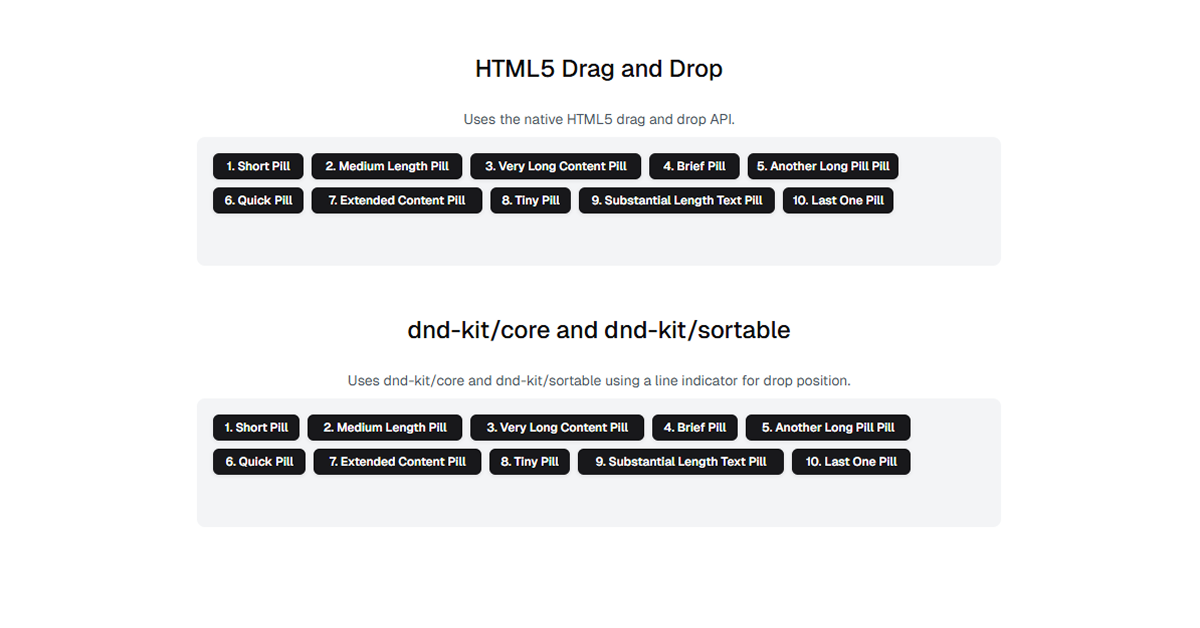
Shadcn/UI Drag and Drop is a free, open-source React component by crystaltai, designed to extend shadcn-ui with a drag-and-drop interface for "pills" (small, rounded UI elements like tags or labels). It’s ideal for developers building interfaces requiring reorderable tags, filters, or categories in Next.js or React projects, such as task managers or content tagging systems.
Built with React, TypeScript, Tailwind CSS, shadcn-ui, and @dnd-kit (core and sortable), it supports dynamic pill widths based on text content, smooth drag animations, and a visual line indicator for drop positions.
#Features ⚡️
Draggable Pills: Reorder pills of varying widths with @dnd-kit/sortable.
Drop Position Indicator: Visual line shows where a pill will land.
Dynamic Sizing: Pill widths adjust based on text content and padding.
Accessible Design: Inherits shadcn-ui’s WAI-ARIA compliance.
Responsive Styling: Tailwind CSS ensures adaptability across devices.
TypeScript Support: Type-safe for robust development.
#Pros and Cons
#Pros ✅
shadcn-ui Compatibility: Aligns with shadcn-ui’s aesthetic and accessibility.
Free and Open-Source: MIT license allows unrestricted use and customization.
Niche Use Case: Perfect for tag or filter reordering with text-based sizing.
Lightweight: Focused implementation with minimal dependencies.
Smooth UX: @dnd-kit provides reliable drag animations.
#Cons ⚠️
React Dependency: Limited to React/shadcn-ui ecosystems.
Setup Requirements: Needs shadcn-ui, Tailwind CSS, and @dnd-kit installed.
Client-Side Focus: Drag-and-drop is client-side; server-side persistence requires custom setup.
Limited Scope: Focused on pills, not as versatile as list/grid drag-and-drop solutions.
Low Traction: Minimal GitHub stars and community engagement.
#Included Components
DragAndDrop: Main component for rendering draggable pills.
DraggablePill: Individual pill with text-based width and drag support.
DropIndicator: Visual line for drop position feedback.
#Pricing 💸
Shadcn/UI Drag and Drop is completely free under the MIT license, with no premium tiers.
#Integrations 🧰
React: Core framework for the component.
shadcn-ui: Provides accessible, styled primitives.
Tailwind CSS: Utility-first styling for responsive design.
Next.js: Optimized for Next.js projects.
TypeScript: Ensures type safety.
@dnd-kit: Uses core and sortable for drag-and-drop functionality.
Frequently Asked Questions
What is shadcn-drag-and-drop?
A shadcn-ui component for drag-and-drop pill reordering with dynamic widths and drop indicators.
Is it free?
Yes, it’s fully free under the MIT license.
Does it work outside shadcn-ui projects?
It’s designed for shadcn-ui; non-shadcn-ui use requires replacing dependencies.
How customizable is it?
Highly customizable via Tailwind CSS and @dnd-kit configurations.
Shadcn/UI Drag and Drop
Drag and drop using dnd-kit/core and dnd-kit/sortable.
Resource Types:
UI Kits :
Shadcn UITechnology Stack :
Featured Shadcn Products
Add Featured ProductHave a product?
Submit your Shadcn product to AllShadcn, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀




