
Details about Lingua Time: Date and Time Picker
Free, open-source datetime picker tool
Built with React, TypeScript, and ShadCN UI
Features natural language parsing for date/time input
Supports accessibility and dark mode
MIT-licensed, part of Naing Linn Khant’s projects
#What is Lingua Time?
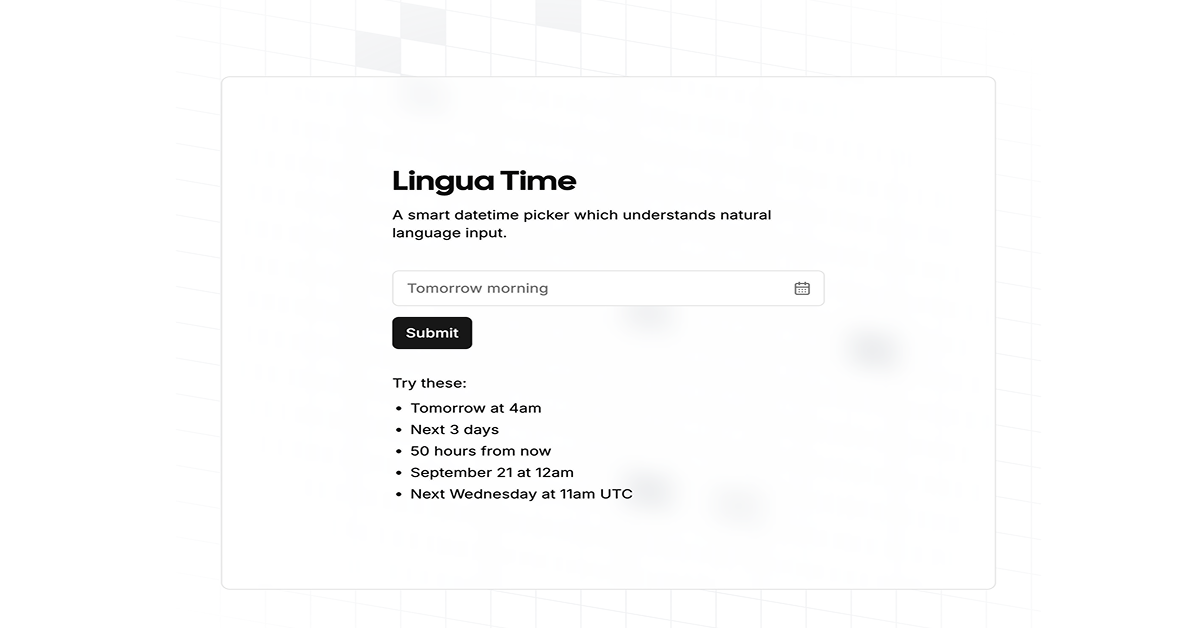
Lingua Time is a free, open-source datetime picker tool developed by Naing Linn Khant, designed to simplify date and time selection through natural language input. Its primary goal is to allow users to input dates and times in a conversational way, targeting developers building React applications that require intuitive datetime functionality, such as scheduling or event management systems.
Built with React, TypeScript, and ShadCN UI, Lingua Time leverages the date-fns library for parsing natural language inputs like “next Friday at 3 PM” into precise datetime values. It offers a modern, accessible interface with features like dark mode support and keyboard navigation. For the All ShadCN platform, Lingua Time aligns perfectly, utilizing ShadCN UI’s accessible components to create a seamless, user-friendly experience in React projects.
#Features ⚡️
Natural Language Input: Parse phrases like “tomorrow at 5 PM” or “in 2 days” into accurate dates.
ShadCN UI Styling: Accessible, styled components for a polished datetime picker UI.
Accessibility: Keyboard navigation and WAI-ARIA compliance via ShadCN UI.
Dark Mode: Supports light and dark themes with ShadCN UI’s CSS variables.
Type Safety: Built with TypeScript for reliable development.
Customizable Output: Flexible formatting for date and time outputs using date-fns.
#Pros and Cons
#Pros ✅
Intuitive Input: Natural language parsing simplifies date/time selection for users.
Free and Open-Source: MIT license allows unrestricted use and modification.
ShadCN UI Fit: Ideal for All ShadCN with its React and ShadCN UI foundation.
Developer-Friendly: TypeScript and date-fns ensure robust, type-safe code.
Community Context: Part of Naing Linn Khant’s portfolio, known for accessible web tools.
#Cons ⚠️
React Dependency: Limited to React projects, though fitting for All ShadCN.
Limited Documentation: As a smaller project, detailed docs may be sparse.
Parsing Limitations: Complex or ambiguous inputs (e.g., “next month”) may require manual clarification.
Dependency Setup: Requires ShadCN UI and date-fns to be installed in your project.
#Included Components - Templates
Lingua Time focuses on a core datetime picker tool with ShadCN UI components:
Datetime Input: Text input field for natural language entries, styled with ShadCN UI.
Calendar Dropdown: Visual date picker with ShadCN UI dialogs for manual selection.
Time Selector: Dropdown or input for time selection, accessible via keyboard.
Error Feedback: Displays parsing errors with ShadCN UI alerts for user guidance.
#Pricing 💵
Lingua Time operates on a Free model:
Free Access: Fully open-source under the MIT license, with no cost to use or modify.
#Integrations 🧰
Lingua Time integrates with:
React: Core framework for building the datetime picker.
ShadCN UI: Accessible component library for styling and structure.
TypeScript: Ensures type safety across the project.
date-fns: Library for parsing and formatting dates from natural language inputs.
Tailwind CSS: Utility-first styling via ShadCN UI’s CSS variables.
Frequently Asked Questions
What is Lingua Time, and how does it work with ShadCN UI?
Lingua Time is a free datetime picker tool for React, using ShadCN UI for accessible, styled components to handle natural language inputs.
Is Lingua Time free to use?
Yes, it’s fully free and open-source under the MIT license.
Can I use Lingua Time with frameworks other than React?
No, it’s designed for React, aligning with ShadCN UI’s ecosystem.
Does Lingua Time support accessibility?
Yes, ShadCN UI ensures WAI-ARIA compliance with keyboard navigation.
How customizable is Lingua Time?
Customizable via ShadCN UI styling and date-fns formatting options.
Lingua Time: Date and Time Picker
A smart datetime picker which understands natural language input
Resource Types:
UI Kits :
Shadcn UITechnology Stack :
Have a product?
Submit your Shadcn product to AllShadcn, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀




